【AWS_17】WebサーバーへWordPressをインストール

前回は、プライベート用サブネットに作成した新規インスタンスへMariaDBをインストールしました。
今回は、WebサーバーへWordpressとWordpressに必要なモジュールをインストールしていきます。
目次
PHPの最新版をインストール
Teraterm でWebサーバーへSSH接続します。
参考にした書籍では、amazon-linux-extrasというコマンドを利用していますので現時点ではまだよく理解していませんがとりあえずそれを利用したいと思います。
sudo amazon-linux-extras install php7.4
2025年8月に再検証したら上記コマンドでエラーとなりました。「amazon-linux-extras: command not found」
調べたところ、Amazon Linux 2023にはAmazon-Linux-Extrasは入っていないようです。そのため、この項目はパスします。
PHPやMariaDBのライブラリのインストール
次にPHPやMariaDBのライブラリをインストールします。
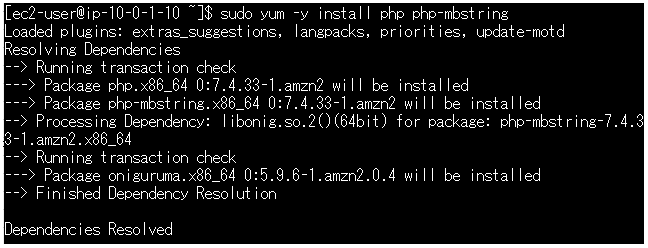
sudo yum -y install php php-mbstring

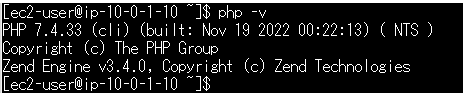
php -v

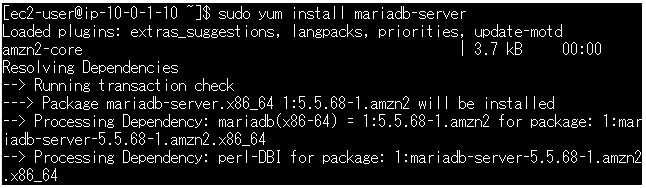
sudo yum install mariadb-server

2025年8月の再検証で追記。
ここまでのモジュールインストールでWordpressをインストールしようとしたらWordpressの画面で「お使いのサーバーの PHP では WordPress に必要な MySQL 拡張を利用できないようです。」が表示されました。
調べてみると必要なPHPのMySQL拡張がインストールされていないか、有効化されていない可能性があるとなり、PHPのMySQL拡張(php-mysqli)をインストールする必要があるとのことでした。
sudo dnf -y install php-mysqlnd
拡張モジュールをインストールした後は、Apacheを再起動して新しい設定を適用します。
sudo systemctl restart httpd
インストールされた拡張が有効になっているか確認するために、以下のコマンドを実行します。
php -m | grep mysqli
mysqlコマンドでMariaDBへ接続
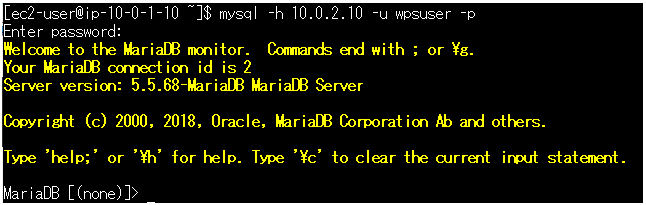
mysqlコマンドを実行してMariaDBへ接続します。ユーザー名、パスワードは前回記事で作成したものとなります。接続するとプロンプトが「MariaDB [(none)」に変わります。
mysql -h 10.0.2.10 -u wpsuser -p
ユーザー名 ⇒ wpsuser
パスワード ⇒ wpspass1234

接続が確認できたら「exit」を入力し、MariaDBから切断して元のプロンプトに表示が変わります。
exit

WordPressのダウンロード
WordPressは、yumでインストールできないため公式サイトからダウンロードする必要があります。以下wgetコマンドで最新版のWordpressをインストールします。
wget https://ja.wordpress.org/latest-ja.tar.gz

ダウンロードできたことを確認します。

WordPressのインストール
まずダウンロードしたファイルを解凍して展開します。
tar xzvf latest-ja.tar.gz

解凍、展開が完了すると「Wordpress」という名前のディレクトリが確認できます。「Wordpress」ディレクトリ配下がプログラムとなります。

WebサーバーのApacheの初期設定ではDocumentRootが「/var/www/html」ディレクトリとなります。
「Wordpress」ディレクトリへ移動します。
cd wordpress/
「/var/www/html」ディレクトリ配下に「Wordpress」ディレクトリ配下のディレクトリやファイルをすべてコピーします。
sudo cp -r * /var/www/html/
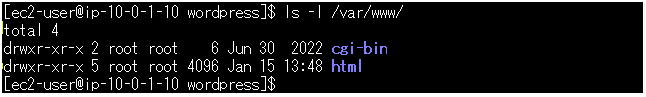
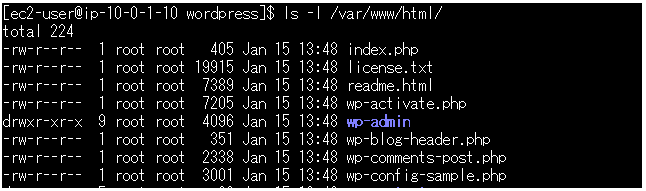
コピーしたディレクトリやファイルの権限を変更します。まずは変更前に権限を確認します。


「/var/www/html」ディレクトリ含む配下の権限をrootからapacheへ変更します。
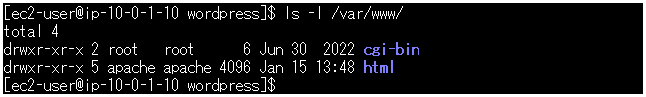
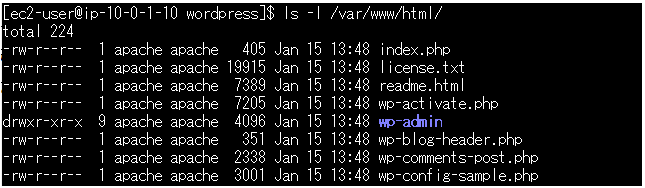
sudo chown -R apache:apache /var/www/html/
変更後、権限を確認します。


まとめ
今回は、WebサーバーへWordpressとWordpressに必要なモジュールをインストールしました。
次回は、最後、Wordpressを設定して表示できるようにしていきます。

