【AWS_18】WordPressを設定して表示する

前回は、WebサーバーへWordpressをインストールしました。
今回は、Wordpressを設定して表示できるようにします。
Apacheの起動
Apacheを起動します。すでにApacheが起動している場合は、一度Apacheを再起動します。再起動することでPHPが有効になります。
パブリックDNS名の確認
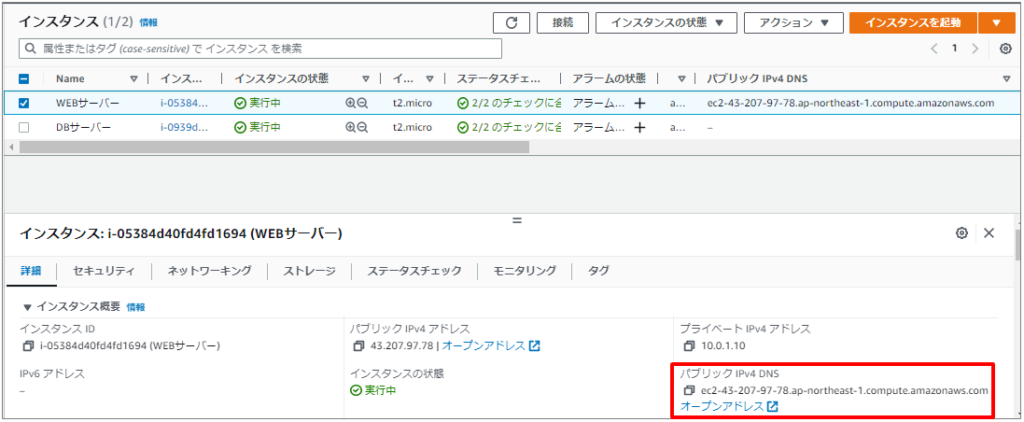
AWSのホームへ移動し、EC2をクリックします。
左ペインより「インスタンス」をクリックします。
画面中央の「WEBサーバー」にチェックを入れます。
詳細タブのパブリック IPv4 DNSを確認します。

WordPressの初期設定
先ほど調べたパブリック IPv4 DNSへブラウザでアクセスします。
証明書はないので「http://」でアクセスします。
私の検証環境では、以下のURLとなります。
http://ec2-43-207-97-78.ap-northeast-1.compute.amazonaws.com
さあ、始めましょう!をクリックします。

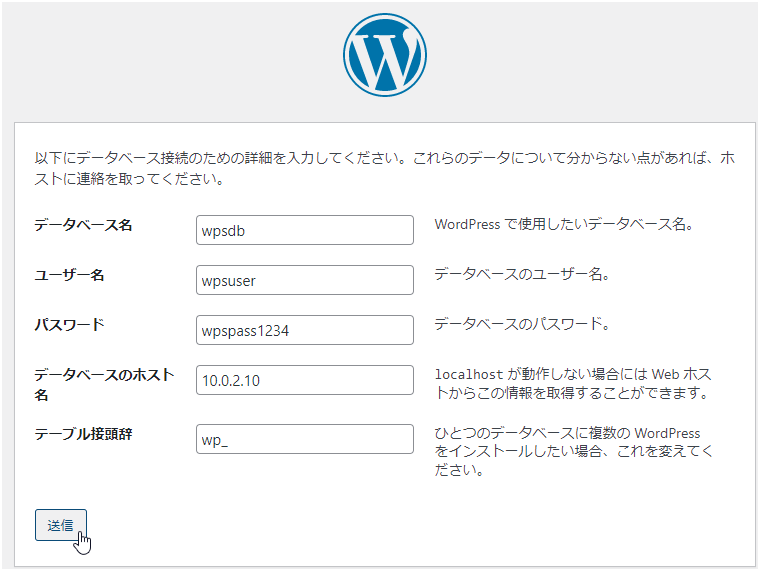
データベース情報を入力し、送信をクリックします。
データベース名 ⇒ wpsdb
ユーザー名 ⇒ wpsuser
パスワード ⇒ wpspass1234
データベースのホスト名 ⇒ 10.0.2.10
テーブル接頭辞 ⇒ wp_

インストール実行をクリックします。

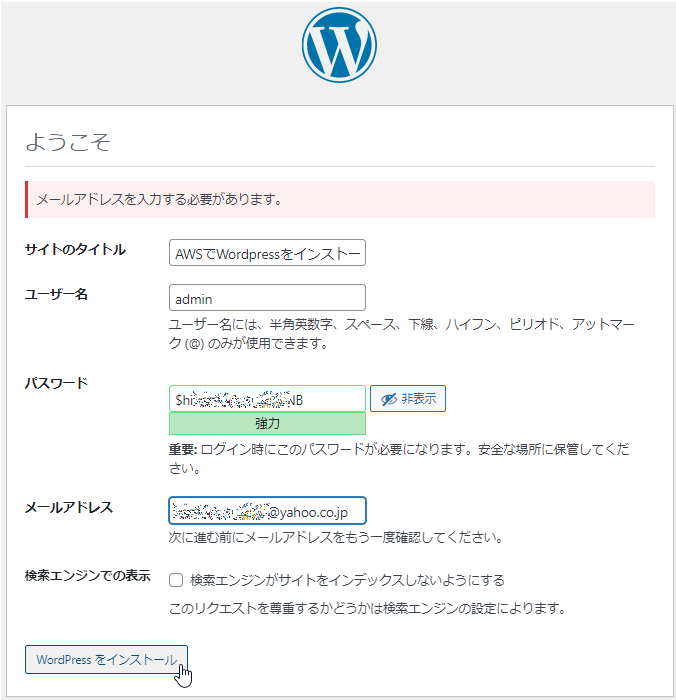
必要な情報を入力し、Wordpressをインストールをクリックします。

成功しました!が表示されたらログインをクリックします。

先ほど設定したユーザー名、パスワードを入力し、ログインをクリックします。

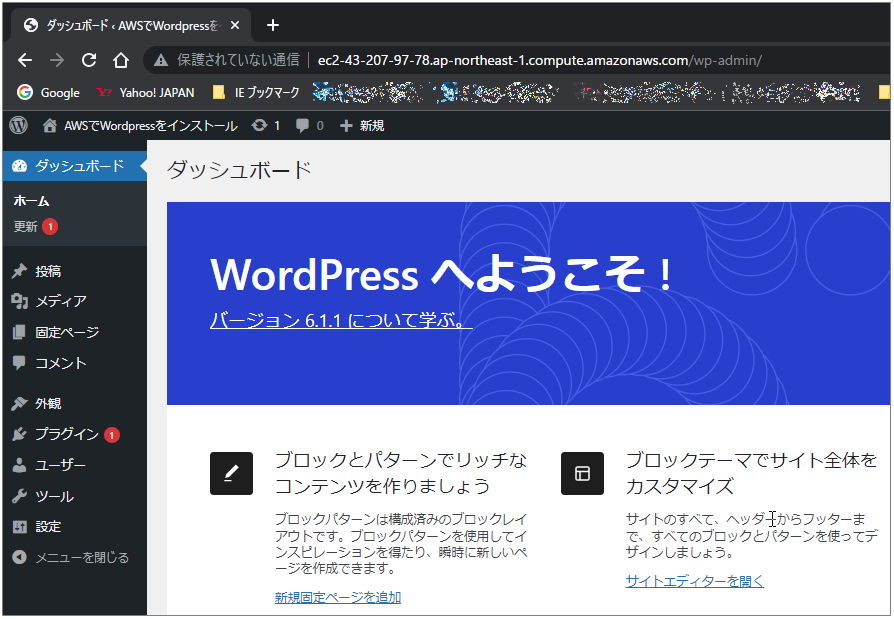
ダッシュボードなど管理画面へログインすることができました。

まとめ
今回【AWS_01】から【AWS_18】で目標としていたAWSにインスタンスを作成してWordpressを表示することができました。関連記事としては今回が最後となります。
AWSはまだ勉強を始めたばかりですので今後も少しずつ範囲を広げていきたいと思います。
以下、他の記事をまとめた一覧です。AWSもまとめています。

